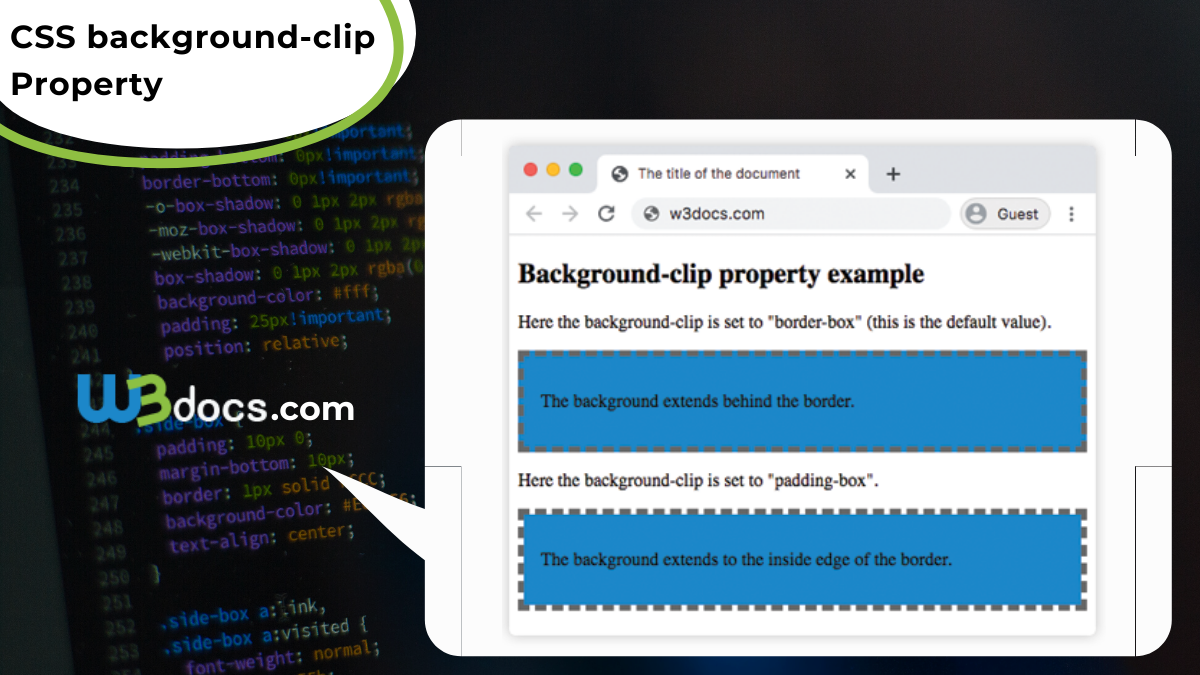
background-clip: text (-webkit-background-clip) not working · Issue #2366 · niklasvh/html2canvas · GitHub

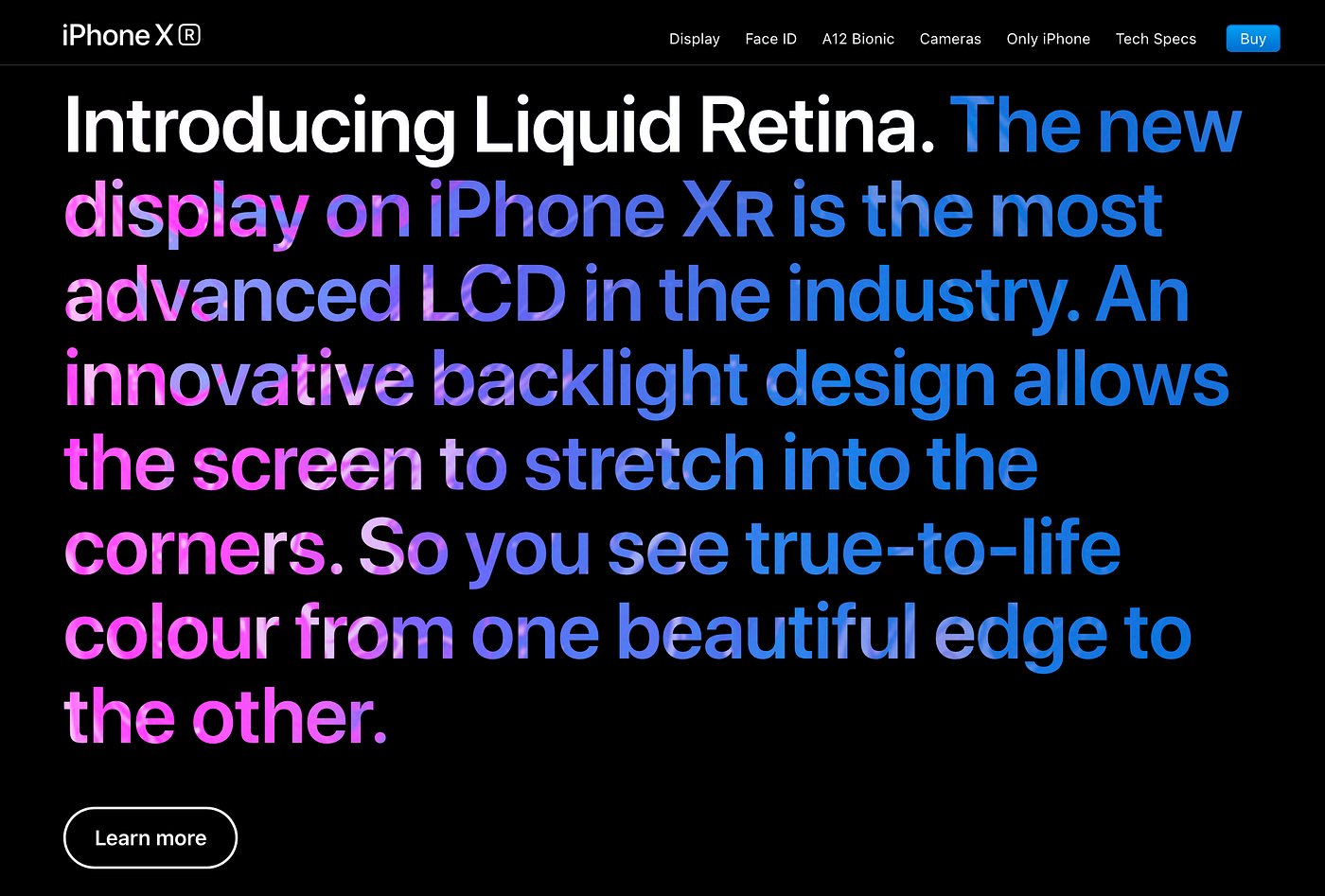
Background text images in email — taking Apple's website css to Apple's marketing emails. | by Sean Hinton | Medium

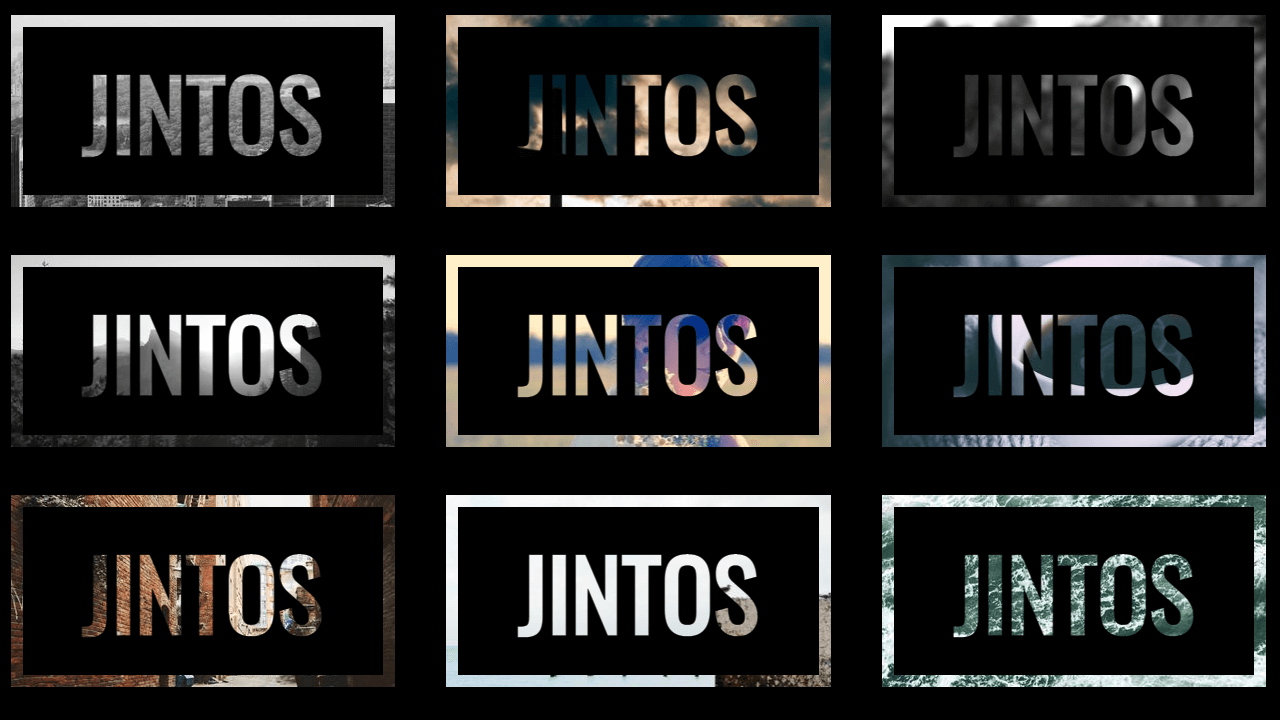
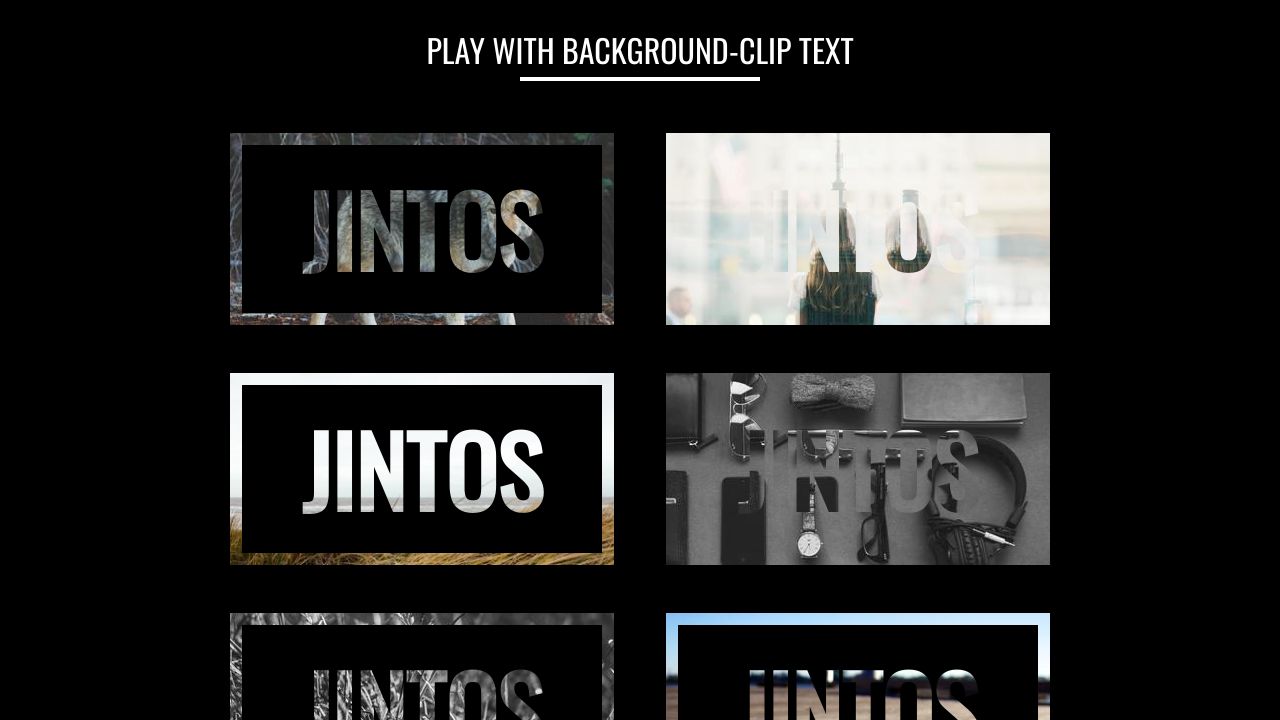
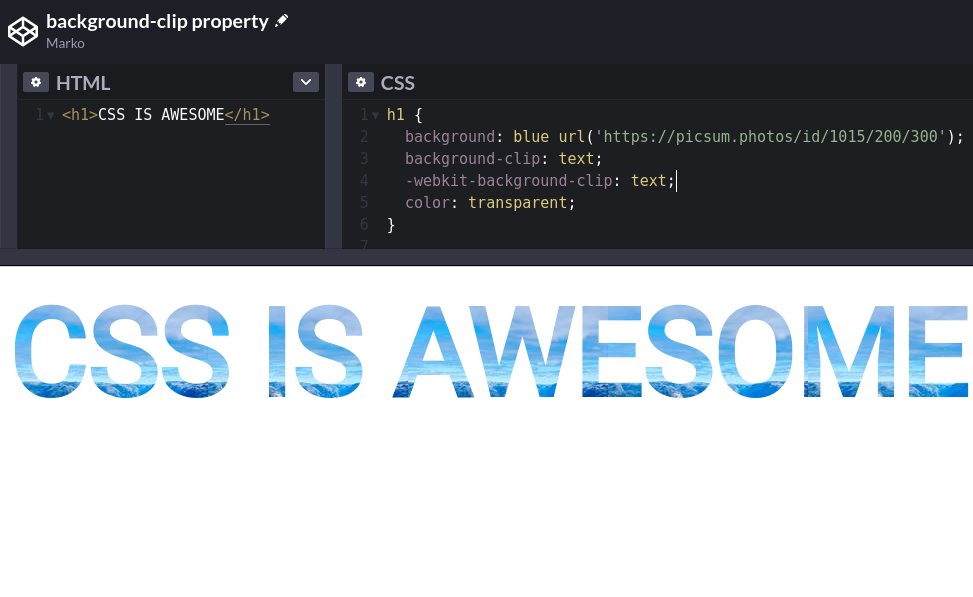
Marko Denic on X: "CSS tip: Use the `background-clip` property to create beautiful headlines. https://t.co/nIf8gdgN5x" / X

The background-clip property (requires vendor prefix, and surprisingly the webkit prefix also works with Firefox) can be used to clip the… | Instagram